こんにちは、深作浩一郎です。
iPhoneやAndroidスマホが普及したことで
スマホ表示に対応したWebサイトが増えてきました。
iPhoneやAndroidスマホでパソコン向けのWebサイトを閲覧すると、
小さい画面にパソコン向けのデザインのサイトが表示されたり、
無理やりスマホ画面に向けて表示を合わせるためにデザインが崩れてしまいます。
他にも、ブログの記事を書いたりする場合にも、
パソコンでの表示を気にしすぎて文章の改行を増やしすぎたりすると、
iPhone、Androidスマホで表示した時に見づらくなってしまいます。
iPhone、Androidスマホでも見やすいサイトを作ったり、
ブログ記事の更新をするためにも、
Macの画面からiPhone、AndroidスマホでWebサイトを見た場合の
スマホ表示を確認出来たら便利ですよね。
そこで今回は、MacのSafariで
WebサイトをiPhoneやAndroidスマホで見た場合の
スマホ表示にする方法、やり方をご紹介します。
MacのSafariでWebサイトの表示画面をスマホ表示にする方法・やり方
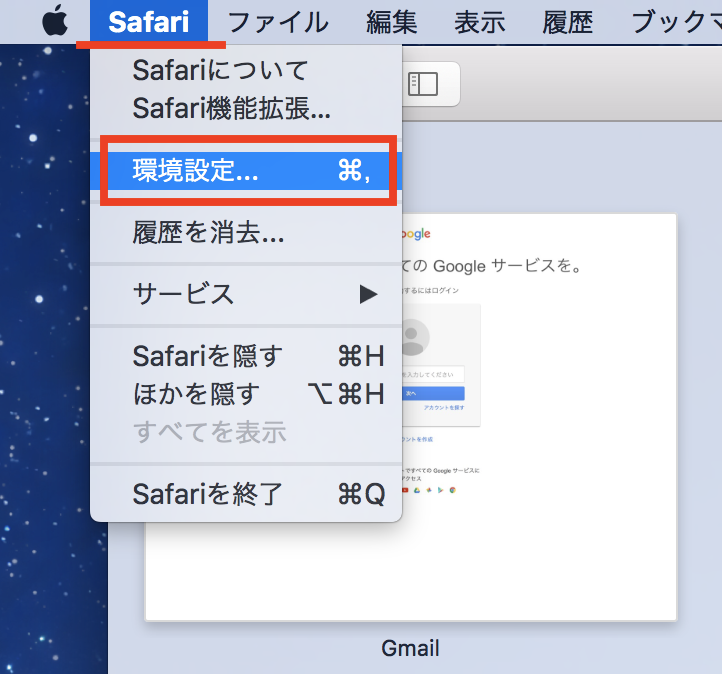
まずはSafariを起動し、「環境設定」を開きます。
メニューバーの「Safari」をクリックして「環境設定」をクリックするか、
「commandキー + ,キー」のショートカットキーで開くことができます。
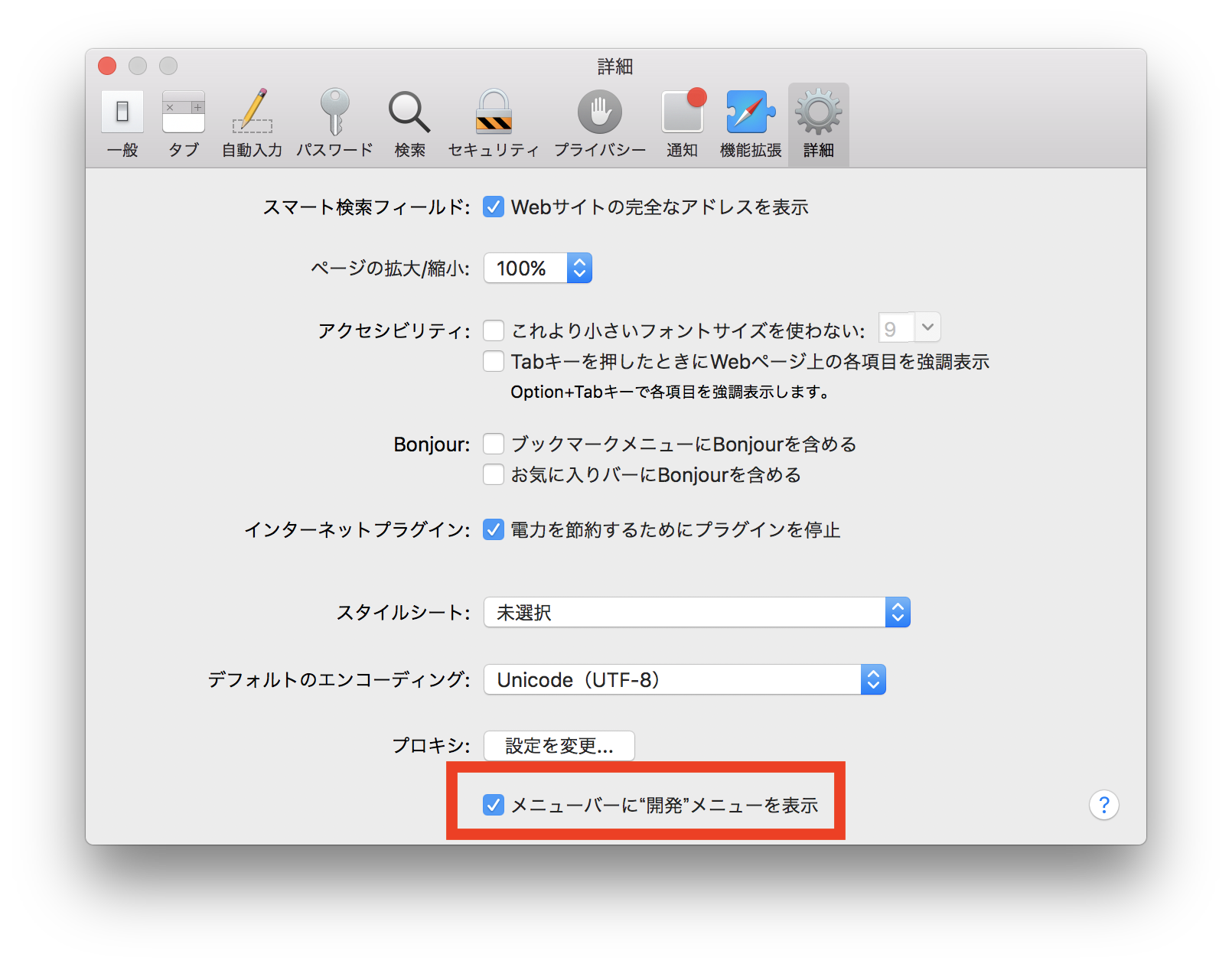
ウィンドウが開いたら、上部に並んでいる項目から「詳細」を選択し、
ウィンドウの一番下に表示される「メニューバーに”開発”メニューを表示」の
チェックボックスにチェックを入れてください。
これで準備は完了です。
次に、iPhoneやAndroidスマホでWebサイトを見た場合のスマホ表示にしたい
Webサイトを開いてください。
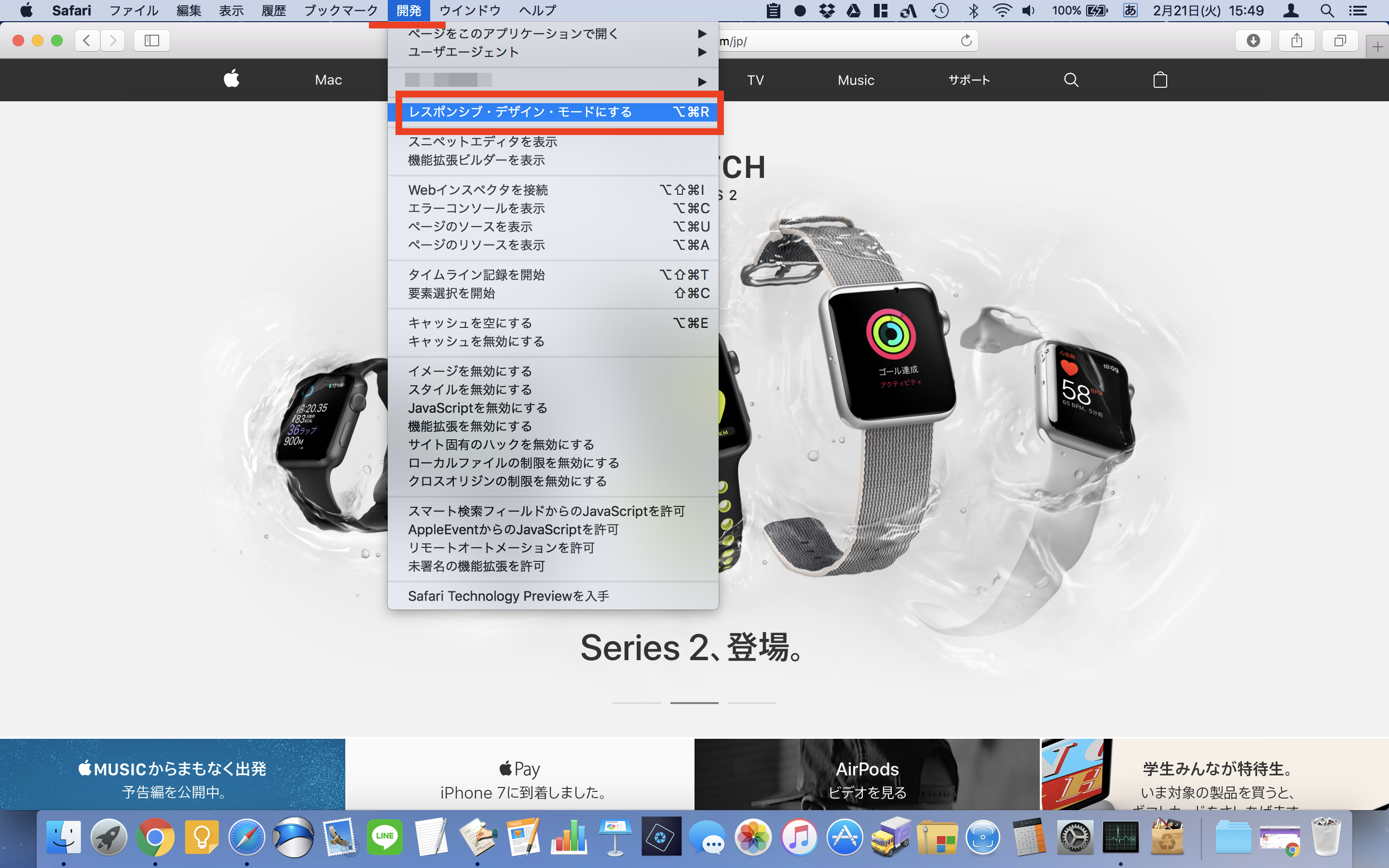
メニューバーの「開発」をクリックして
その中にある「レスポンシブ・デザイン・モードにする」をクリックしてください。
または、「optionキー + commandキー + Rキー」のショートカットキーでもOKです。
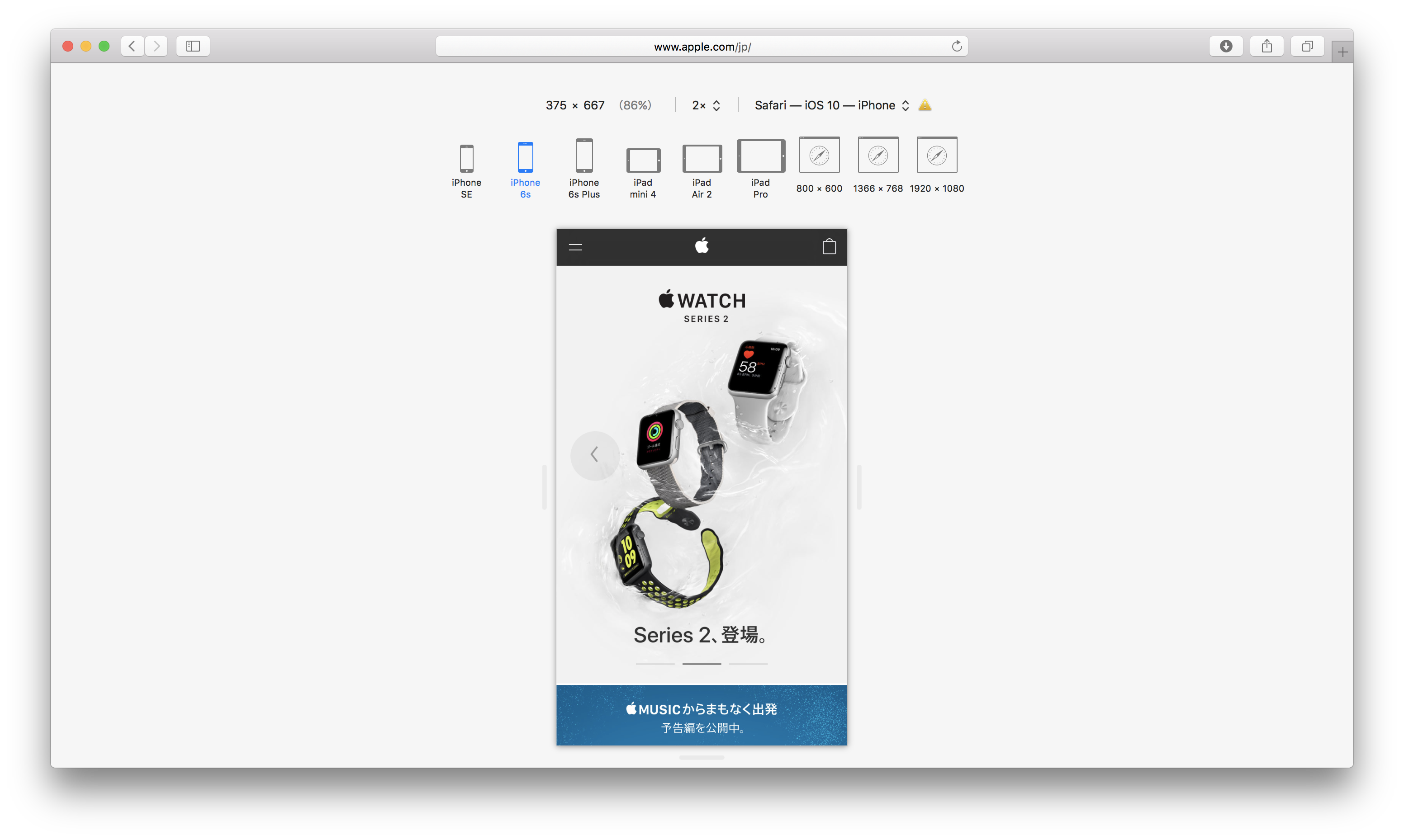
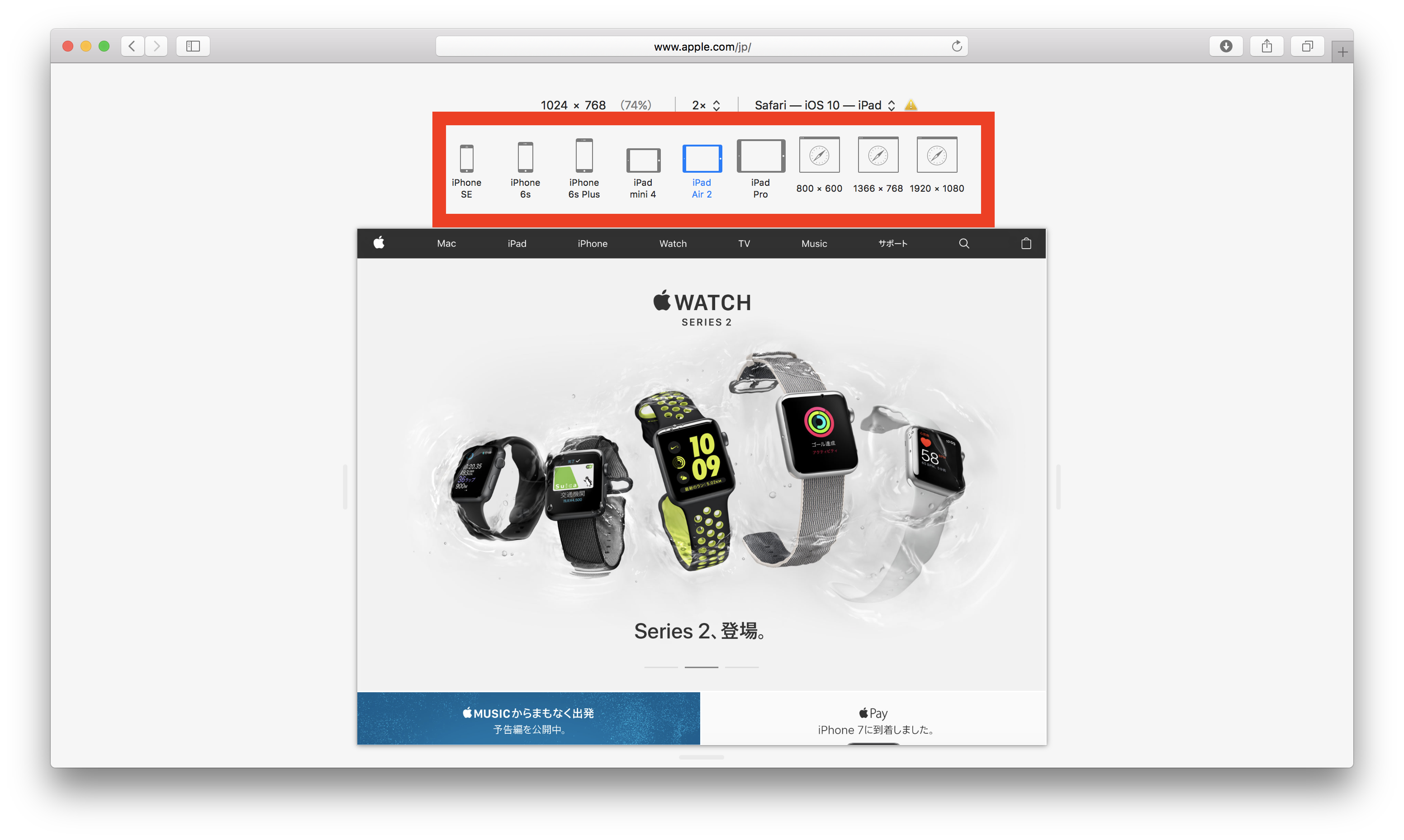
以下のように、スマホ表示にした場合のWebサイトの見え方が確認できます。
また、上部に表示されている機種の中からiPadを選択すれば
タブレットで表示した場合のWebページの見え方も確認することができます。
iPhoneやAndroidスマホが普及したことで、
最近ではスマホでしか表示できないWebサイトも増えてきました。
そのサイトを見るにはiPhoneやAndroidスマホを使ってスマホで確認するしかありませんが、
スマホを使っていると、Macよりも操作が遅くなって作業スピードが落ちてしまいますよね。
ですが、レスポンシブ・デザイン・モードを使えば、
MacからWebサイトのスマホ表示を確認できるので、
作業スピードの速いMacを使うことができて、効率的に作業が進みます。
他にも、HTMLファイルを作成、編集する場合、
スマホ表示を確認するためには1度HTMLファイルをサーバーにアップして、
iPhoneやAndroidスマホで確認するという二度手間がかかってしまいます。
レスポンシブ・デザイン・モードならMacのSafariで直接スマホ表示が確認できるので
手間なくHTMLファイルの編集・作成が続けられますよね。
レスポンシブ・デザイン・モードを使ってWebサイトをスマホ表示する方法を
知っているだけで仕事、作業を大幅に効率化することができます。
ぜひ、ご参考に!
深作浩一郎






コメント