こんにちは、深作浩一郎です。
ブログでMacのアプリやソフトの使い方や操作のやり方を紹介したり
アプリやソフトに関係する記事を書く場合、アプリやソフトのアイコン画像があると便利ですよね。
特に、ブログやサイトにアクセスした人の注意を引く「アイキャッチ画像」に
アプリやソフトのアイコン画像を入れると記事の内容が分かりやすくなりますので、
記事に誘導してアクセスを集めることにもつながります。
しかし、アプリやソフトのアイコン画像を集めようと
GoogleやYahooで画像検索をしても、
最新版にアップデートされていない古いアイコン画像が出てきたり、
画像サイズが小さい画像や画質の粗いアイコン画像が出てきたりして
使い物にならないアイコン画像ばかり集まることがありますよね。
かといって、自分でアプリケーションフォルダのアイコンや
Launchpadに表示される画像をスクリーンショット(画面キャプチャ)で保存しても
表示されているアイコン画像のサイズが小さいので、
画像サイズの小さい、画質の粗いアイコン画像になってしまいます。
そこで今回は、Macの「アプリ」プレビューを使って、
アプリやフォルダのアイコン画像を作成する方法、作り方をご紹介していきます。
Macのプレビューを使ってアプリやソフトのアイコン画像を作成する方法・作り方
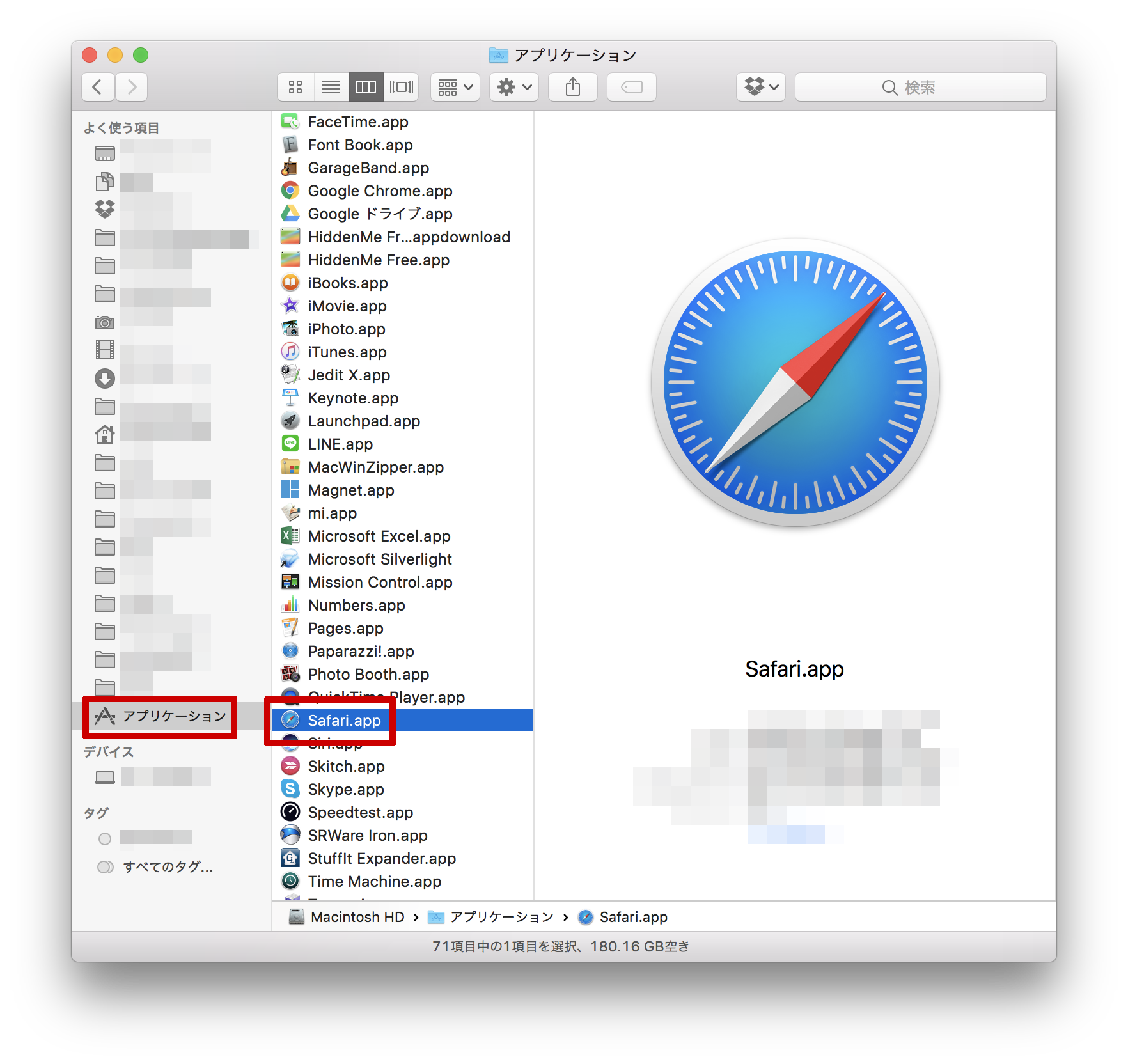
まずはFinderでMacのアプリフォルダを開き、
アイコン画像を作成したい、作りたい画像のアプリ、ソフトをクリックして選択します。
今回はブラウザのSafariのアプリアイコンを作成していきます。
クリックしてアプリやソフトを選択したら、
キーボードの「commandキー」「Cキー」を同時に押します。
この操作をすることによってアプリやソフトのアイコン画像をコピーした状態になります。
アプリやソフトのアイコン画像をコピーした状態で、次に、プレビューを起動します。
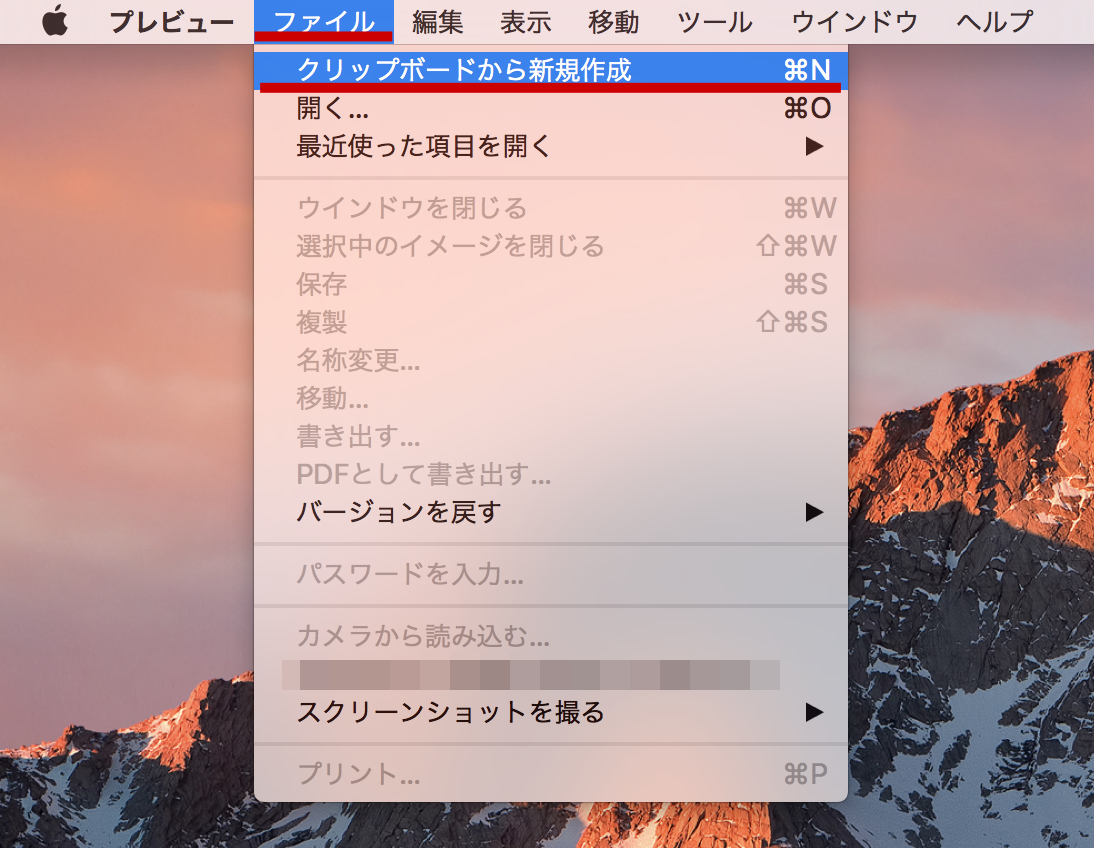
プレビューを起動すると、画面上部のメニューバーに「ファイル」という項目が表示されますので、
ファイルをクリックしてメニューを表示して、「クリップボードから作成」をクリックしてください。
または、プレビューを起動した状態でキーボードの「commandキー」「Nキー」を同時に押す
ショートカットキーを使った操作でも大丈夫です。
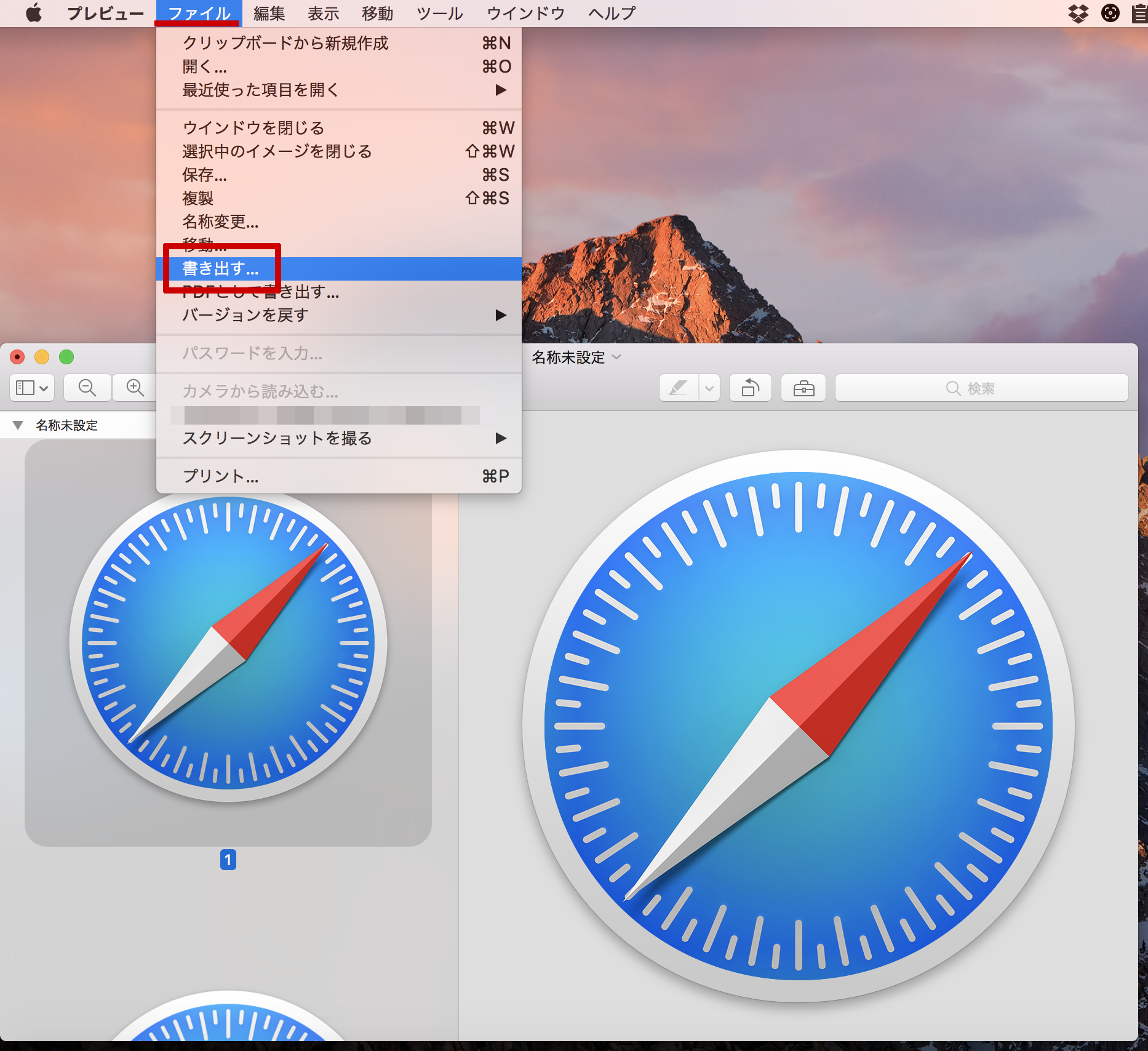
そうすると、アプリケーションフォルダからコピーしたSafariのアプリアイコンの画像が
新しいウインドウで表示されますので、
画面上部のメニューバーからファイルをクリックし、メニューの中から「書き出す」を選択します。
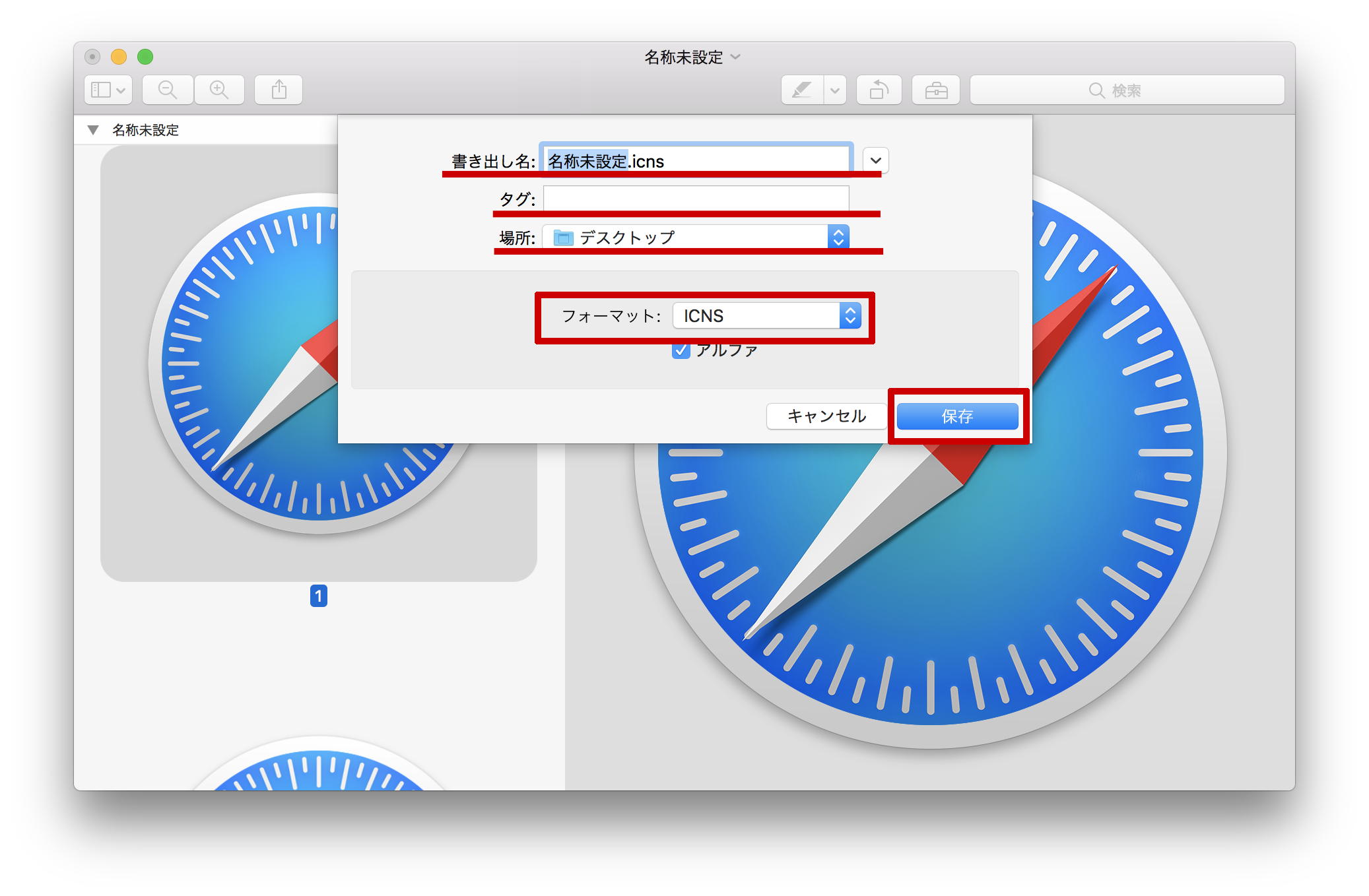
「書き出し名」に保存するアプリのアイコン画像のファイル名を入力し、
タグを付けたい場合には「タグ」に入力、「場所」でどのフォルダに保存するかを選択します。
最後に「フォーマット」で保存する画像形式を選択します。
基本的に「JPEG」か「PNG」で保存することになると思います。
あとは画像のフォーマット(形式)を選択したら、あとは保存をクリックすれば
Macのアプリやソフトのアイコン画像を作成することができます。
ちなみに、今回作成した「JPEG」形式のSafariのアイコン画像のサイズは「1024×1024」サイズでした。
「1024×1024」サイズならブログやサイトのアイキャッチ画像としては十分きれいに表示できるサイズですよね。
Macのアプリやソフトに関する記事を書いてブログやサイトを更新する時に
GoogleやYahooの画像検索をしいていては時間がかかりますし、
記事内で使える大きさ、画質のアプリ、ソフトのアイコン画像が確実に手に入るとは限りません。
もし、画像検索で探したのに、結局見つからなければ時間の無駄になってしまいます。
それに対して、今回紹介した
Macのプレビューを使ってアプリやソフトのアイコン画像を作成する方法・作り方を使えば、
あなたのMacにインストールされているアプリやソフトのアイコンなら、
「1024×1024」という大きさ、高画質で確実にアイコン画像を作成することができます。
あなたがブログやサイトを運営していたり、
ブログの更新の仕事をしていたり、ブロガーとして仕事をしている場合、
Macのプレビューを使ってアプリやソフトのアイコン画像を作成する方法・作り方を覚えておけば、
時間をかけずに、キレイで高画質なMacのアプリ、ソフトのアイコン画像を作成することができます。
時間をかけずにMacのアプリやソフトのアイコン画像を作成することができれば
その分の時間で余計に記事を更新したり、Webサイトの改善に力や時間を注げますよね。
非常に簡単な方法ですので、ぜひ覚えておいて活用してください。
深作浩一郎





コメント