こんにちは、深作浩一郎です。
iPhoneやAndroidスマホの普及に伴って、
MacやWindowsのようなパソコンではなく、
スマホでも見やすいレイアウトのWebサイトが増えてきました。
最近では、MacやWindowsでアクセスした場合と
iPhone、Androidスマホでアクセスした場合で異なるレイアウトで
表示されるWebサイトが増えてきましたよね。
中にはiPhone、Androidスマホ向けのレイアウトじゃないと
表示されないメニューがあるWebサイトもありますので、
Macではなく、スマホでアクセスする必要のあるWebサイトもあります。
そんな時にMacのSafariでWebサイトをスマホ向けのレイアウトで表示できたら
わざわざiPhoneやAndroidスマホでアクセスし直す必要がないので便利ですよね。
今回は、Mac版Safariで画面をiPhone表示(スマホ表示)にする方法・やり方をご紹介します。
Mac版Safariで画面をiPhone表示(スマホ表示)にする方法・やり方
Mac版Safariで画面をiPhone表示(スマホ表示)にする方法として
「レスポンシブ・デザイン・モード」を使う方法を紹介したことがありました。
「レスポンシブ・デザイン・モード」を使う場合、
4インチのiPhoneSE、4.7インチのiPhone6s、5.5インチのiPhone6sPlusと、
大きさの違うiPhoneの画面ごとに表示させることができましたが、
いきなり画面をiPhone表示にすることができず、一度システム環境設定からの準備が必要な方法でした。
今回紹介するMac版Safariで画面をiPhone表示(スマホ表示)にする方法は
特に難しい準備もなく、Safariで画面をスマホ表示にしたいWebサイトを開いている状態から
簡単に表示をiPhone表示に変更することができる方法です。
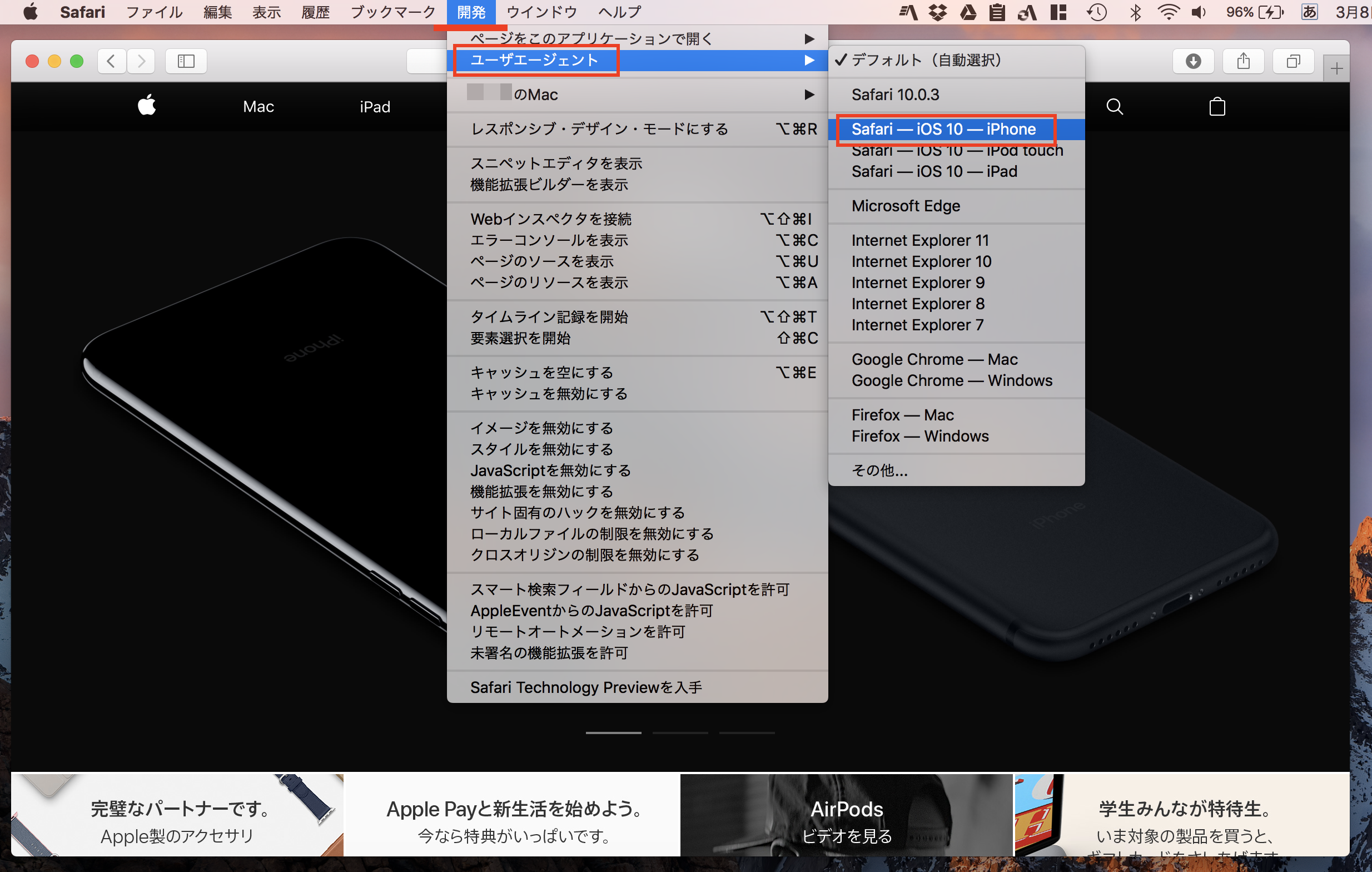
SafariでiPhone表示(スマホ表示)に変更したいWebサイトを開いた状態で
メニューバーの「開発」をクリックし、「ユーザエージェント」をクリックしてください。
そうすると、複数のブラウザの名前が表示されますので、
その中の「Safari iOS 10 – iPhone」をクリックしてください。
上記の画面では、iOS10となっていますが、
表示される数字はiOSの最新バージョンになりますので、
使うタイミングによってiOSの右側に表示される数字は変わります。
「Safari iOS 10 – iPhone」をクリックすると、
画面の表示がiPhone版のSafariの表示に変わります。
ウィンドウの幅が広いままだと見づらくなりますので、ウィンドウの端をドラッグして、
スマホのように表示できるように縦長のウィンドウにちょうせいしましょう。
この方法を使えば、iPhone版のSafariを使っているのと同じく、
スマホとしてWebサイトが表示されますので、
MacのSafariをつかっていても、スマホでしかアクセスできないWebサイトにも
アクセスすることができるようになります。
私も実際に、Macのブラウザでアクセすると
「Not Folund」と表示されて表示できないWebサイトをユーザエージェントで
iPhone版Safariの表示に変えた状態でアクセスしてみたら問題なく表示することができました。
Macのブラウザ(Safari)でWebサイトをスマホ表示にしたい場合や
スマホでしかアクセスできないWebサイトを閲覧したい場合には
ぜひ参考にしてみてください。
深作浩一郎



コメント